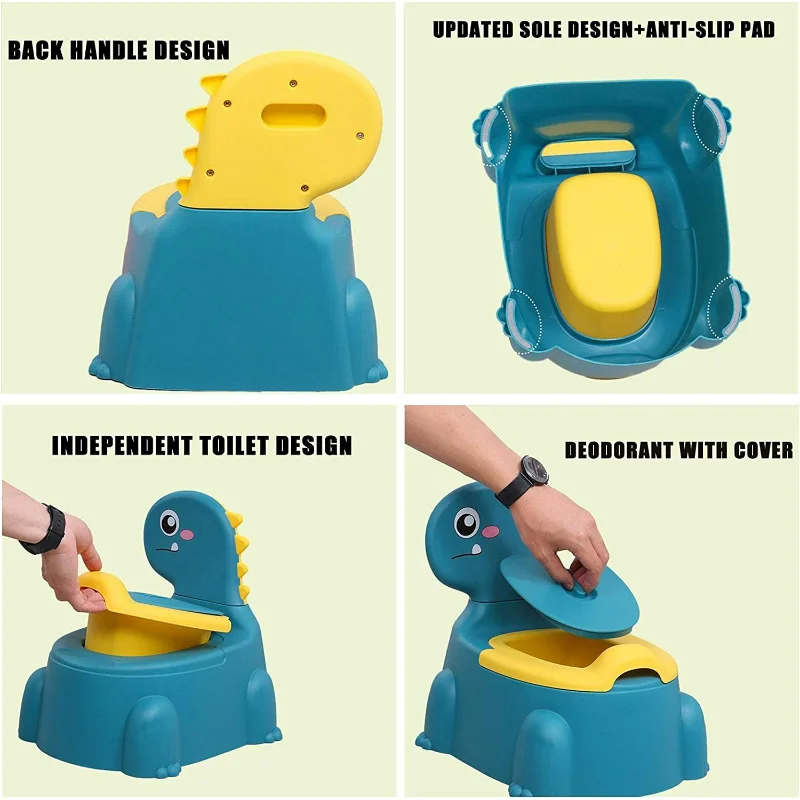
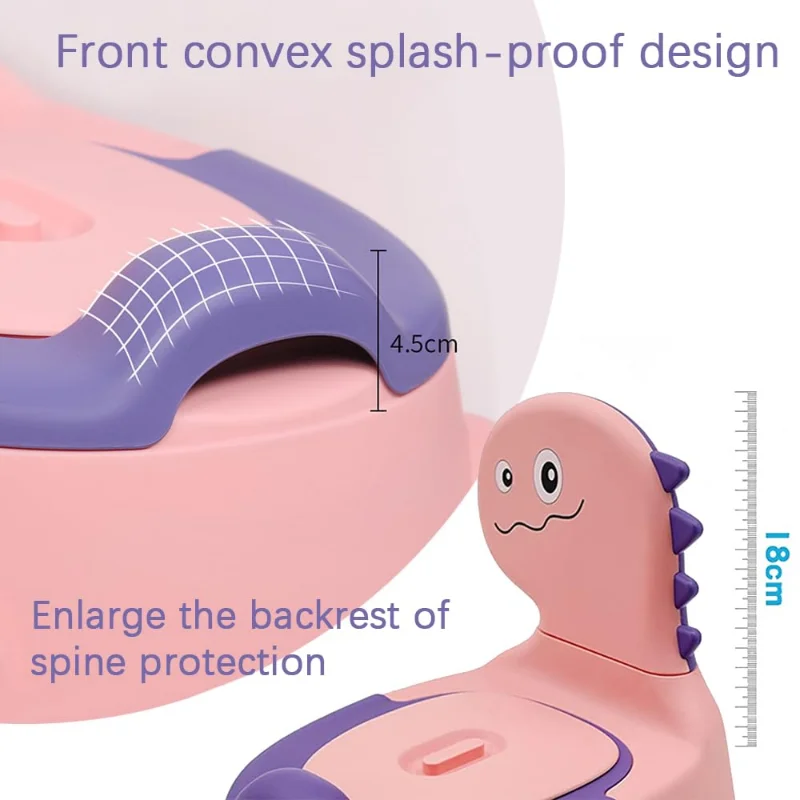
【 تصميم الهندسة البشرية 】: قعادة الطفل لديها مسند الظهر مصممة هندسيا لتوفير شعور مريح لمنع الطفل من السقوط إلى الوراء وحماية العمود الفقري للطفل
【 قاعدة مانعة للانزلاق 】: يحتوي الكرسي الخاص بنا على وسادة قدم مطاطية غير قابلة للانزلاق ، مما يجعل مقلاة سرير الطفل أكثر استقرارًا وأمانًا
【 تصميم أنيق 】: قعادة الطفل لديها تصميم ديناصور يخلق نمط حديث وبسيطة. لديها تصميم شكل ديناصور أنيق وجميل ، مع جماليات رائعة جدا
【 سهلة الاستخدام 】: قعادة الأطفال مدمجة ويمكنك وضعها في حقيبتك وأخذها أينما تريد. تصميم المقبض خفيف الوزن يعزز الراحة للحمل إلى المكان الذي تريده.





العرض: كتلة ؛
هامش اليسار: تلقائي ؛
هامش اليمين: السيارات ؛
}
. من. من.
العرض: 970 بكسل;
}
. من. من.
هامش اليسار: تلقائي ؛
هامش اليمين: السيارات ؛
}. {،
العرض: كتلة ؛
هامش اليسار: تلقائي ؛
هامش اليمين: السيارات ؛
كلمة التفاف: كسر كلمة.
تجاوز التفاف: كسر الكلمة.
كلمة كسر: كسر الكلمة.
}
/* التراجع عن هذا للمواصفات التقنية لأنه يكسر تخطيط الطاولة */
. ،. Aplus-قياسي. جدول aplus-tech-spec {word-break: initial; }
. ،. Aplus-قياسي. Aplus-module-wrapper {text-align: herish; display:block; margin-right:auto;}
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من الأسفل: 12 بكسل ؛ ومن الأسفل: 12 بكسل ؛ ومن الأسفل: 12 بكسل.}
. ،. -: الطفل الأخير {borders-bott: none}
. ،. ، عرض {min-width:979px;}
/* يحتاج aplus css إلى تجاوز aui على صفحة التفاصيل */
. ،. طاولة. {borders: none;}
. ،. طاولة. td {خلفية: لا شيء;}
. ،. طاولة. td. مختارة {backgrounder-color:# ffd;}
. ،. طاولة. td: خلفية الطفل الأول {# f7f7f7; وزن الخط: جريئة;}
. ،. طاولة. tr th {خلفية: لا شيء; حدود-يمين: لا شيء;}
. ،. . Aplus-قياسي. جدول وحدة aplus. tr th {bording-bott: 1px منقط #;}
/* A + قالب-وحدة عامة CSS */
. ،. Aplus-قياسي. Apm من أعلى {ارتفاع: oy; محاذاة رأسية: top;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-top {padding-left: 0px; الحشو-يمين: 3px}
. ،. Aplus-قياسي. Apm-center {height: ks; محاذاة رأسية: middle; محاذاة النص: center;}
. ،. Aplus-قياسي. Apm-صف {width: 42; العرض: كتلة مضمنة;}
. ،. Aplus-قياسي. Apm-wrap {width: ency;}
. ،. Aplus-قياسي. Apm-عرض ثابت {width:969px;}
. ،. Aplus-قياسي. Apm-floatleft {float:left;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-floatleft {float: يمين;}
. ،. Aplus-قياسي. Apm-floatrit {float: يمين;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-floatright {float:left;}
. ،. Aplus-قياسي. Apm-floatnone {float:none;}
. ،. Aplus-قياسي. Apm-spacing img {border:none;}
. ،. Aplus-قياسي. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bott: 10px;width: 300px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}
. ،. Aplus-قياسي. Apm-centerimage {text-align: center; width:300px; display:block; الهامش-الأسفل: 10px;}
. ،. Aplus-قياسي. Apm-centerthirdcol {min-width:359px; display:block}
. ،. Aplus-قياسي. Apm-centerthirdcol ul ،
. ،. Aplus-قياسي. Apm-centerthirdcol {margin-left: 334px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-centerthirdcol ul ،
Html [dir = “rtl”]. Aplus-قياسي. Apm-cent thirdcol {margin-left: 0px; margin-yound: 334px;}
. ،. Aplus-قياسي. Apm-rightthirdcol {float:right; width:230 بكسل; padding-left:30px; margin-left:30px; border-left:1px solid # dddd;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-rightthirdcol {float: left; الحشو-يسار: 0px; الحشو-يمين: 30px; الهامش-يسار: 0px; الهامش-يمين: 30px; الحدود-اليسار: 0px; الحدود اليمنى: 1 بكسل صلب # dddddd;}
. ،. Aplus-قياسي. Apm-lefttwothirdswrap {width:709px; display:block;}
. ،. Aplus-قياسي. Apm-lefthalfcol {width:480px; padding-يمين: 30 بكسل; display:block; float:left;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-lefthalfcol {padding-left:30px; float:right;}
. ،. Aplus-قياسي. Apm-rightalfcol {width:480px; display:block; float:left;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-rightalfcol {float:right;}
. ،. Aplus-قياسي. Apm-eventhirdcol {width:300px; display:block;}
. ،. Aplus-قياسي. Apm-eventhirdcol-table {تباعد الحدود: 0px 0px; الحدود-الانهيار: collapse;}
. ،. Aplus-قياسي. Apm-eventhirdcol-table tr td {محاذاة رأسية: top;}
. ،. Aplus-قياسي. Apm-fourthcol {width:220px; float:left;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-fourthcol {float:right;}
. ،. Aplus-قياسي. Apm-fourth. Apm-fourthcol-image {الموضع: نسبي;}
. ،. Aplus-قياسي. Apm-fourthcol img {شاشة: كتلة; هامش: 0 تلقائي;}
. ،. Aplus-قياسي. Apm-fourthcol-table {تباعد الحدود: 0px 0px; الحدود-الانهيار: collapse;}
. ،. Aplus-قياسي. Apm-fourthcol-table tr td {محاذاة رأسية: top;}
. ،. Aplus-قياسي. Apm-listbox {width: ock;}
. ،. Aplus-قياسي. Apm-iconheader {float:left; padding-left:10px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-iconheader {float: يمين; حشوة-يسار: 0px; حشوة-يمين: 10px}
. ،. Aplus-قياسي. Apm-spacing ul: آخر طفل ،. Aplus-standard ol: آخر طفل {margin-bottom:0! مهم}
. ،. Aplus-قياسي. Apm-spacing ul ،. من. Aplus-standard ol {padding:0! مهم}
. ،. Aplus-قياسي. Apm-spacing ul {margin:0 0 18px 18px! مهم}
Html [dir = “rtl”]. Aplus-قياسي. Apm-spacing ul {margin:0 18px 18px 0! مهم}
. ،. Aplus-قياسي. Apm-spacing ul li ،. Aplus-standard ol li {word-wrap:break-word ؛ الهامش: 0! مهم}
. ،. Aplus-قياسي. Apm-spacing ul li {margin:0! مهم}
/* A + قالب-الوحدة 1 Sepcific CSS */
. ،. Aplus-قياسي. صندوق قوائم مضمنة {عرض: كتلة مضمنة; العرض: 359px;}
/* A + قالب-وحدة نمطية من CSS محددة */
. ،. Aplus-قياسي. Apm-sidemodule {text-align:left; الهامش: 0 تلقائي; العرض: 970px; الحشو: 0; الخلفية-اللون: # ffffff; الموضع: نسبي;}
. ،. Aplus-قياسي. Apm-sidemodule {محاذاة النص: وراثة ؛}
. ،. Aplus-قياسي. Apm-sidemodule-textrent {الموضع: نسبي; العرض: خلية طاولة; محاذاة رأسية: وسط; الحشو-اليسار: 40 بكسل; الارتفاع: 300 بكسل; أقصى ارتفاع: 300 بكسل;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-textrent {الحشو-اليسار: 0px; الحشو-اليمين: 40 بكسل;}
. ،. Aplus-قياسي. Apm-sidemodule-textleft {موضع: نسبي; عرض: خلية طاولة; محاذاة رأسية: وسط; ارتفاع: 300px; أقصى ارتفاع: 300px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-textleft {الحشو-اليسار: 0px;}
. ،. Aplus-قياسي. Apm-sidemodule-imageleft {الموضع: نسبي; تعويم: يسار; العرض: كتلة;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageleft {float: يمين;}
. ،. Aplus-قياسي. Apm-sidemodule-imageright {موقف: نسبي; تعويم: يمين; عرض: كتلة;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageright {float:left;}
/* A + قالب-وحدة 4 CSS محددة */
. من من حيث الحشو: 0 بكسل; الحشو-يمين: 30 بكسل; العرض: 220 بكسل;}
Html [dir = “rtl]. من من من من يميني {الحشو-اليسار: 30px; الحشو-اليمين: 0px;}
. من النوع الأخير {الحشو-يمين: 0px;}
Html [dir = “rtl]. من من من النوع الأخير {padding-left: 0px}
/* A + قالب-وحدة 5 CSS محددة */
. ،. Aplus-قياسي. Apm-tablemodule {text-align:left; الهامش: 0 تلقائي; العرض: 970px; العرض: الجدول;}
. ،. جدول aplus القياسي. apm-tablemodule-table {border-bott: 1 بكسل صلب # ddddd; العرض: 970px; يسار: 8.5; تخطيط الجدول: ثابت}
. ،. Aplus-معيار th.apm-tablemodule-keyhead {border-top:1px solid # dddd; الحشو: 8px 14px 6px! مهم; لون الخلفية: # f7f7f7; وزن الخط: عادي; اللون: # ، تعويم: لا شيء! مهم; هامش-يمين: 0; محاذاة النص: center; width:106px;}
. ،. Aplus-tr.apm-tablemodule-keyvalue td {padding-top:8px! مهم ؛ الحشو-اليسار: 14 بكسل ؛ الحشو-القاع: 8 بكسل ؛ الحدود-أعلى: 1 بكسل صلب # dddddd ؛ الحدود-القاع: 1 بكسل صلب # ddddd ؛ محاذاة النص: مركز ؛ العرض: إرث! مهم}
. ،. Aplus-قياسي. ونج {خلفية اللون: # fff5ec;}
. ،. Aplus-قياسي. Apm-tablemodule-valuecell span {word-wrap:break-word;}
. ،. Aplus-قياسي. Apm-tablemodule-keyhead {bording-yight: 1 بكسل صلب # ddddd;}
. ،. Aplus-قياسي. Apm-tablemodule-blankkeyhead {border:0! مهم; العرض: ،}
. ،. Aplus-قياسي. Apm-tablemodule-image {backgrid-color:# FFFFFF; الحشو: 0! مهم ؛ محاذاة النص: center; تجاوز: مخفي; محاذاة رأسية: أسفل;}
. ،. Aplus-قياسي. Apm-tablemodule-imagerows > td > img {max-width:none! مهم}
. ،. جدول قياسي. apm-tablemodule-tablus-table {margin-bott: 6px! مهم;}
. ،. طاولة قياسية apm-tablemodule-th {padding-bott: 8px; text-align:center;}
. ،. Aplus-قياسي. Apm-فحص {text-align:center;}
/* A + قالب-وحدة 6 CSS محددة */
. ،. Aplus-قياسي. Apm-hovermodule {text-align:left; الهامش: 0 تلقائي; العرض: 970px; الحشو: 0; الخلفية-اللون: # ffffff; الموضع: نسبي;}
. ،. Aplus-قياسي. Apm-hovermodule {text-align: herish;}
. ،. Aplus-قياسي. Apm-hovermodule-slides {backgrover-color:# ffffff; width:970px; height:300px;}
. ،. Aplus-قياسي. Apm-hovermodule-منزلقات-داخلية {margin-left:345px; الموضع: مطلق; z-index:25;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-منزلقات-داخلية {هامش-يسار: 0px; هامش-يمين: 345px;}
. ،. Aplus-قياسي. Apm-hovermodule-slidecontrol {padding-top: 14px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-slidecontrol {left: 0px; right:345px;}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage {محاذاة رأسية: أعلى; عرض: كتلة مضمنة; عرض: 80 بكسل; مؤشر: مؤشر; هامش-يمين: 35 بكسل; حشوة: 0;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-smallimage {margin-yight: 0px; margin-left:35px;}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage-bg {backgrounder: # ffffff; العرض: 80px; الارتفاع: 80px;}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage-آخر {margin-يمين: 0! مهم}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-smallimage-آخر {margin-left:0! مهم}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage a {text-transvent: uppercase; font-size:11px; font-weight:bold;}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage a: تحوم {text-decoration:none; اللون: # من الخارج! مهم}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage img {border:1px solid # ock;}
. ،. Aplus-قياسي. Apm-hovermodule-opacitymodon: تحوم {opacity:1! مهم; فلتر: ألفا (التعتيم = من)! مهم}
. ،. Aplus-قياسي. Apm-hovermodule-opacitymodimg {opacity: on; فلتر: ألفا (opacity = 30);}
. ،. Aplus-قياسي. Apm-وحدة تحوم-صورة {موضع: مطلق; يسار: 0; z-index: 1;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-image {right:0;}
/* A + قالب-وحدة 9 CSS محددة */
. من. من. apm-center الحشو: 0 35 بكسل × 0 0; العرض: 300 بكسل;}
Html [dir = “rtl]. من من من من ؟ من من ؟ ؟ ؟ ؟ ؟ ؟ ؟ ؟ ؟ ؟ apm-center {الحشو: 0 0 0 35px; العرض: 300px;}
. من النوع الأخير {الحشو: 0px;}
/* A + قالب-وحدة نمطية من CSS محددة */
. ،. Aplus-قياسي. Apm-heromodule-textrent {align-self:center; يمين: 50 بكسل; هامش-يسار: تلقائي; حشوة: 15 بكسل; مرشح: progid:DXImageTransform. مايكروسوفت. التدرج (startColorstr = # BBBBBB ، endColorstr = # FFFFFF) ؛ لون الخلفية: rgb (~ 0) ؛ لون الخلفية: rgba (8.5). 7) ؛ اللون: أبيض ؛ العرض: 250px ؛}
Html [dir = “rtl”]. Aplus-قياسي. Apm-heromodule-textrent {left: 50px; right:auto; الهامش-اليسار: 0; الهامش-اليمين: تلقائي;}
. ،. Aplus-قياسي. Apm-heromodule-textriter h3 ،
. ،. Aplus-قياسي. Apm-heromodule-texul ،
. ،. Aplus-قياسي. Apm-heromodule-texol ،
. ،. Aplus-قياسي. Apm-heromodule-texul. أ-عنصر القائمة ،
. ،. Aplus-قياسي. Apm-heromodule-texol. A-قائمة-سلعة {color:white}
. A.aus-standard.mo. Textrent {محاذاة الذات: مركز; يمين: 50 بكسل; الهامش الأيسر: تلقائي; الحشو: 15 بكسل; اللون: أسود; العرض: 250 بكسل; مرشح: progid:DXImageTransform. مايكروسوفت. التدرج (startColorstr = # BBBBBB ، endColorstr = # FFFFFF) ؛ لون الخلفية: rgb (47) ؛ لون الخلفية: rgba (1.2);}
Html [dir = “rtl”]. Ma. Aplus-standard.mo. Textrute {left: 50px; right:auto; الهامش-اليسار: 0; الهامش-اليمين: auto;}
. Aus-standard..mo. apm-hero-image,. Asplus-standard.mo. Apm-hero-image{float:none}
. A.aus-standard.mo. Apm-hero image img. من. من. apm-standard.mo. Apm-hero-img{position:absolute}
. Aus-standard..mo. apm-hero-text,. Ase. Aplus-standard.mo. Apm-hero-text{position: reability}
. Aus-standard..plus. Plus-module-content. Our. Ma-standard.mo. aplus-content-module-fult {min-height:300px; display: flex}
/* الوحدة 13 نص */
. ،. Aplus-المعيار. {
حشوة: 40 بكسل 0;
أقصى عرض: 979px;
}
. ،. Asplus-المعيار. من أجل {
بطانة أسفل: 10 بكسل;
}
. ،. Aplus-معيار. من {p
محاذاة النص: يسار;
بطانة أسفل: 10 بكسل;
}
. ،. Aplus-معيار. من {p
محاذاة النص: يرث;
}
@ Media (أقصى عرض: 800px) {
/* استفسارات وسائل الإعلام الرئيسية */
. ،. Aplus-قياسي. Acs-ux-wrapfix {width: ency;}
. ،. Aplus-قياسي. وحدة aplus-wrapper {width: 1.2;}
. ،. Aplus-قياسي. Apm-leftimage {float:none;}
Html [dir = “rtl”]. Aplus-قياسي. Acs-ux-wrapfix {width: ency;}
Html [dir = “rtl”]. Aplus-قياسي. وحدة aplus-wrapper {width: 1.2;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-leftimage {float:none;}
. ،. Aplus-قياسي. Apm-centerthirdcol ul ،
. ،. Aplus-قياسي. Apm-centterthirdcol {margin-left: 14px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-centerthirdcol ul ،
Html [dir = “rtl”]. Aplus-قياسي. Apm-cent thirdcol {margin-left: 0px; margin-yound: 14px;}
/* Module1 استفسارات وسائل الإعلام */
. ،. Aplus-قياسي. Apm-lefttwirdswrap float: {none; width: ak; margin:0;}
. ،. Aplus-قياسي. Apm-leftimage p {display:none;}
. ،. Aplus-قياسي. Apm-cent thirdcol {float:none; width: ▪;}
. ،. Aplus-قياسي. Apm-listbox {width: ock;}
. ،. Aplus-قياسي. Apm-rightthirdcol {float:none; width: ak-left:none; padding:0; margin:0; margin-bottx;}
. ،. Aplus-قياسي. Apm-rightthirdcol-img الداخلية {display:block; margin:auto;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-lefttwirdswrap float: {none; width: ak; margin:0;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-leftimage p {display:none;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-cent thirdcol {float:none; width: ▪;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-listbox {width: ock;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-rightthirdcol {float:none; width: ak-left:none; padding:0; margin:0; margin-bottx;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-rightthirdcol-img الداخلية {display:block; margin:auto;}
/* Module2/3 استفسارات وسائل الإعلام */
. ،. Aplus-قياسي. Apm-sidemodule {width: oy; height:auto;}
. ،. Aplus-قياسي. Apm-sidemodule-imageleft {width: ; الموضع: نسبي; العرض: الكتلة; الهامش-القاع: 15 بكسل;}
. ،. Aplus-قياسي. Apm-sidemodule-imageleft img {عرض: كتلة; هامش: 0 تلقائي;}
. ،. Aplus-قياسي. Apm-sidemodule-imageright {width: away; الموضع: نسبي; العرض: الكتلة; الهامش-القاع: 15 بكسل;}
. ،. Aplus-قياسي. Apm-sidemodule-imageright img {display:block; margin:0 تلقائي;}
. ،. Aplus-قياسي. Apm-sidemodule. A-تباعد-متوسط {margin-bott: 30px! مهم}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule {width: oy; height:auto;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageleft {width: ; الموضع: نسبي; العرض: الكتلة; الهامش-القاع: 15 بكسل;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageleft img {عرض: كتلة; هامش: 0 تلقائي;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageright {width: away; الموضع: نسبي; العرض: الكتلة; الهامش-القاع: 15 بكسل;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageright img {display:block; margin:0 تلقائي;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule. A-تباعد-متوسط {margin-bott: 30px! مهم}
/* Module4 استفسارات وسائل الإعلام */
. ،. Aplus-قياسي. Apm-fourthcol {margin:0; padding-bott: 23px; width: 5.0; float:none;}
. ،. Aplus-قياسي. Apm-fourth. Apm-fourthcol-image {height: herth;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-fourthcol {margin:0; padding-bott: 23px; width: 5.0; float:none;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-fourth. Apm-fourthcol-image {height: herth;}
/* استفسارات وسائط الإعلام Module5 */
. ،. Apm-standard. apm-tablemodule-table {width: table;}
. ،. Aplus-قياسي. Apm-tablemodule-valuecell {width:auto;}
Html [dir = “rtl”]. Apm-standard. apm-tablemodule-table {width: table;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-tablemodule-valuecell {width:auto;}
}
/* Aui hack */
. ،. Aplus-standard * {-moz-box-sizing: bording-box;-webkit-box-sizing: bording-box;}
. ،. Aplus-قياسي. A-box mp-cterthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px; الموضع: نسبي; الحشو: 14 بكسل 18 بكسل ×;}
. ،. Aplus-قياسي. A-box {display: block;-webkit-bording-radeax: 4px;-moz-bording-radeax: 4px; Borde: 1px # dd solid; لون الخلفية: أبيض;}
. ،. Aplus-قياسي. A-color-البديل-backgroid-color: # f3f3f3! مهم;}
. ،. Aplus-قياسي. A-section {margin-bottom: 12px;}
. ،. Aplus-قياسي. A-size-base {font-size: 13 بكسل! مهم; ارتفاع الخط: 19 بكسل! مهم;}
. ،. Aplus-قياسي. A-spacing-base ،. Aplus-قياسي. A-ws. A-ws-spacing-base {margin-bott: 14px! مهم;}
. ،. Aplus-قياسي. مسافات كبيرة ،. من. من. Aplus-قياسي. A-ws. A-ws-spacing-larg {margin-bott: 22px! مهم ؛}
. ،. Aplus-قياسي. A-spacing-mini ،. من. Aplus-قياسي. A-ws. A-ws-spacing-mini {margin-bott: 6px! مهم ؛}
. ،. Aplus-قياسي. مسافات صغيرة ،. من. من Aplus-قياسي. A-ws. A-ws-spacing-صغير {margin-bott: 10px! مهم ؛}
. ،. Asplus-المعيار a ،. Aplus-standard a: زار ،. Aplus-المعيار أ: نشط ،. من. Aplus-معيار a:link {text-decoration: none;}
. ،. Aplus-معيار a: تحوم {text-decoration: تسطير ؛ المؤشر: pointer;}
. ،. Aplus-standard h1 ،. من. Aplus-قياسي h2 ،. من. Aplus-معيار h3 ،. من. Aplus-standard h4 {font-family: Arial,sans-serif; تقديم النص: الأمثل ؛ الحشو-القاع: 4px;}
. ،. Aplus-standard h1 ،. من. Aplus-قياسي h2 ،. من. Aplus-معيار h3 ،. من. Aplus-standard h4 {font-family: harish;}
. ،. Aplus-standard h1 ،. من. Aplus-قياسي h2 ،. من. Aplus-معيار h3 ،. من. Aplus-معيار h4 ،. من. Aplus-قياسي h5 ،. من. Aplus-قياسي h6 {الحشو: 0; الهامش: 0;}
. ،. Aplus-standard 3{font-weight: bred; font-size: 17px; Hline-height: all;}
. ،. Aplus-standard 4 {font-weight: عادي; حجم الخط: 17 بكسل; ارتفاع الخط: hour;}
. ،. Aplus-standard h5 {font-weight: bold;font-size: 13 بكسل; ارتفاع الخط: 19 بكسل;}
. ،. Aplus-معيار img {محاذاة رأسية: عرض أقصى: ،}
. ،. Aplus-معيار p {الحشو: 0; الهامش: 0 0 14px 0;}
. ،. Aplus-standard ul li {list-styel: disc;}
. ،. Aplus-معيار ul {margin: 0 0 18px 18px;}
. ،. Aplus-معيار ul ،. Aplus القياسية ol {padding: 0;}
. ،. معيار aplus: الطفل الأخير ،. ul. Aplus-standard ol: آخر طفل {margin-bottom: 0! مهم ؛}
. ،. Aplus-قياسي. قراءة-المزيد-حامل السهم {text-align: يمين; cursor: pointer; display:none;}.
العرض: كتلة ؛
هامش اليسار: تلقائي ؛
هامش اليمين: السيارات ؛
}
. من. من.
العرض: 970 بكسل;
}
. من. من.
هامش اليسار: تلقائي ؛
هامش اليمين: السيارات ؛
}. {،
العرض: كتلة ؛
هامش اليسار: تلقائي ؛
هامش اليمين: السيارات ؛
كلمة التفاف: كسر كلمة.
تجاوز التفاف: كسر الكلمة.
كلمة كسر: كسر الكلمة.
}
/* التراجع عن هذا للمواصفات التقنية لأنه يكسر تخطيط الطاولة */
. ،. Aplus-قياسي. جدول aplus-tech-spec {word-break: initial; }
. ،. Aplus-قياسي. Aplus-module-wrapper {text-align: herish; display:block; margin-right:auto;}
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من من. من
. من من الأسفل: 12 بكسل ؛ ومن الأسفل: 12 بكسل ؛ ومن الأسفل: 12 بكسل.}
. ،. -: الطفل الأخير {borders-bott: none}
. ،. ، عرض {min-width:979px;}
/* يحتاج aplus css إلى تجاوز aui على صفحة التفاصيل */
. ،. طاولة. {borders: none;}
. ،. طاولة. td {خلفية: لا شيء;}
. ،. طاولة. td. مختارة {backgrounder-color:# ffd;}
. ،. طاولة. td: خلفية الطفل الأول {# f7f7f7; وزن الخط: جريئة;}
. ،. طاولة. tr th {خلفية: لا شيء; حدود-يمين: لا شيء;}
. ،. . Aplus-قياسي. جدول وحدة aplus. tr th {bording-bott: 1px منقط #;}
/* A + قالب-وحدة عامة CSS */
. ،. Aplus-قياسي. Apm من أعلى {ارتفاع: oy; محاذاة رأسية: top;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-top {padding-left: 0px; الحشو-يمين: 3px}
. ،. Aplus-قياسي. Apm-center {height: ks; محاذاة رأسية: middle; محاذاة النص: center;}
. ،. Aplus-قياسي. Apm-صف {width: 42; العرض: كتلة مضمنة;}
. ،. Aplus-قياسي. Apm-wrap {width: ency;}
. ،. Aplus-قياسي. Apm-عرض ثابت {width:969px;}
. ،. Aplus-قياسي. Apm-floatleft {float:left;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-floatleft {float: يمين;}
. ،. Aplus-قياسي. Apm-floatrit {float: يمين;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-floatright {float:left;}
. ،. Aplus-قياسي. Apm-floatnone {float:none;}
. ،. Aplus-قياسي. Apm-spacing img {border:none;}
. ،. Aplus-قياسي. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bott: 10px;width: 300px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}
. ،. Aplus-قياسي. Apm-centerimage {text-align: center; width:300px; display:block; الهامش-الأسفل: 10px;}
. ،. Aplus-قياسي. Apm-centerthirdcol {min-width:359px; display:block}
. ،. Aplus-قياسي. Apm-centerthirdcol ul ،
. ،. Aplus-قياسي. Apm-centerthirdcol {margin-left: 334px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-centerthirdcol ul ،
Html [dir = “rtl”]. Aplus-قياسي. Apm-cent thirdcol {margin-left: 0px; margin-yound: 334px;}
. ،. Aplus-قياسي. Apm-rightthirdcol {float:right; width:230 بكسل; padding-left:30px; margin-left:30px; border-left:1px solid # dddd;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-rightthirdcol {float: left; الحشو-يسار: 0px; الحشو-يمين: 30px; الهامش-يسار: 0px; الهامش-يمين: 30px; الحدود-اليسار: 0px; الحدود اليمنى: 1 بكسل صلب # dddddd;}
. ،. Aplus-قياسي. Apm-lefttwothirdswrap {width:709px; display:block;}
. ،. Aplus-قياسي. Apm-lefthalfcol {width:480px; padding-يمين: 30 بكسل; display:block; float:left;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-lefthalfcol {padding-left:30px; float:right;}
. ،. Aplus-قياسي. Apm-rightalfcol {width:480px; display:block; float:left;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-rightalfcol {float:right;}
. ،. Aplus-قياسي. Apm-eventhirdcol {width:300px; display:block;}
. ،. Aplus-قياسي. Apm-eventhirdcol-table {تباعد الحدود: 0px 0px; الحدود-الانهيار: collapse;}
. ،. Aplus-قياسي. Apm-eventhirdcol-table tr td {محاذاة رأسية: top;}
. ،. Aplus-قياسي. Apm-fourthcol {width:220px; float:left;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-fourthcol {float:right;}
. ،. Aplus-قياسي. Apm-fourth. Apm-fourthcol-image {الموضع: نسبي;}
. ،. Aplus-قياسي. Apm-fourthcol img {شاشة: كتلة; هامش: 0 تلقائي;}
. ،. Aplus-قياسي. Apm-fourthcol-table {تباعد الحدود: 0px 0px; الحدود-الانهيار: collapse;}
. ،. Aplus-قياسي. Apm-fourthcol-table tr td {محاذاة رأسية: top;}
. ،. Aplus-قياسي. Apm-listbox {width: ock;}
. ،. Aplus-قياسي. Apm-iconheader {float:left; padding-left:10px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-iconheader {float: يمين; حشوة-يسار: 0px; حشوة-يمين: 10px}
. ،. Aplus-قياسي. Apm-spacing ul: آخر طفل ،. Aplus-standard ol: آخر طفل {margin-bottom:0! مهم}
. ،. Aplus-قياسي. Apm-spacing ul ،. من. Aplus-standard ol {padding:0! مهم}
. ،. Aplus-قياسي. Apm-spacing ul {margin:0 0 18px 18px! مهم}
Html [dir = “rtl”]. Aplus-قياسي. Apm-spacing ul {margin:0 18px 18px 0! مهم}
. ،. Aplus-قياسي. Apm-spacing ul li ،. Aplus-standard ol li {word-wrap:break-word ؛ الهامش: 0! مهم}
. ،. Aplus-قياسي. Apm-spacing ul li {margin:0! مهم}
/* A + قالب-الوحدة 1 Sepcific CSS */
. ،. Aplus-قياسي. صندوق قوائم مضمنة {عرض: كتلة مضمنة; العرض: 359px;}
/* A + قالب-وحدة نمطية من CSS محددة */
. ،. Aplus-قياسي. Apm-sidemodule {text-align:left; الهامش: 0 تلقائي; العرض: 970px; الحشو: 0; الخلفية-اللون: # ffffff; الموضع: نسبي;}
. ،. Aplus-قياسي. Apm-sidemodule {محاذاة النص: وراثة ؛}
. ،. Aplus-قياسي. Apm-sidemodule-textrent {الموضع: نسبي; العرض: خلية طاولة; محاذاة رأسية: وسط; الحشو-اليسار: 40 بكسل; الارتفاع: 300 بكسل; أقصى ارتفاع: 300 بكسل;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-textrent {الحشو-اليسار: 0px; الحشو-اليمين: 40 بكسل;}
. ،. Aplus-قياسي. Apm-sidemodule-textleft {موضع: نسبي; عرض: خلية طاولة; محاذاة رأسية: وسط; ارتفاع: 300px; أقصى ارتفاع: 300px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-textleft {الحشو-اليسار: 0px;}
. ،. Aplus-قياسي. Apm-sidemodule-imageleft {الموضع: نسبي; تعويم: يسار; العرض: كتلة;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageleft {float: يمين;}
. ،. Aplus-قياسي. Apm-sidemodule-imageright {موقف: نسبي; تعويم: يمين; عرض: كتلة;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageright {float:left;}
/* A + قالب-وحدة 4 CSS محددة */
. من من حيث الحشو: 0 بكسل; الحشو-يمين: 30 بكسل; العرض: 220 بكسل;}
Html [dir = “rtl]. من من من من يميني {الحشو-اليسار: 30px; الحشو-اليمين: 0px;}
. من النوع الأخير {الحشو-يمين: 0px;}
Html [dir = “rtl]. من من من النوع الأخير {padding-left: 0px}
/* A + قالب-وحدة 5 CSS محددة */
. ،. Aplus-قياسي. Apm-tablemodule {text-align:left; الهامش: 0 تلقائي; العرض: 970px; العرض: الجدول;}
. ،. جدول aplus القياسي. apm-tablemodule-table {border-bott: 1 بكسل صلب # ddddd; العرض: 970px; يسار: 8.5; تخطيط الجدول: ثابت}
. ،. Aplus-معيار th.apm-tablemodule-keyhead {border-top:1px solid # dddd; الحشو: 8px 14px 6px! مهم; لون الخلفية: # f7f7f7; وزن الخط: عادي; اللون: # ، تعويم: لا شيء! مهم; هامش-يمين: 0; محاذاة النص: center; width:106px;}
. ،. Aplus-tr.apm-tablemodule-keyvalue td {padding-top:8px! مهم ؛ الحشو-اليسار: 14 بكسل ؛ الحشو-القاع: 8 بكسل ؛ الحدود-أعلى: 1 بكسل صلب # dddddd ؛ الحدود-القاع: 1 بكسل صلب # ddddd ؛ محاذاة النص: مركز ؛ العرض: إرث! مهم}
. ،. Aplus-قياسي. ونج {خلفية اللون: # fff5ec;}
. ،. Aplus-قياسي. Apm-tablemodule-valuecell span {word-wrap:break-word;}
. ،. Aplus-قياسي. Apm-tablemodule-keyhead {bording-yight: 1 بكسل صلب # ddddd;}
. ،. Aplus-قياسي. Apm-tablemodule-blankkeyhead {border:0! مهم; العرض: ،}
. ،. Aplus-قياسي. Apm-tablemodule-image {backgrid-color:# FFFFFF; الحشو: 0! مهم ؛ محاذاة النص: center; تجاوز: مخفي; محاذاة رأسية: أسفل;}
. ،. Aplus-قياسي. Apm-tablemodule-imagerows > td > img {max-width:none! مهم}
. ،. جدول قياسي. apm-tablemodule-tablus-table {margin-bott: 6px! مهم;}
. ،. طاولة قياسية apm-tablemodule-th {padding-bott: 8px; text-align:center;}
. ،. Aplus-قياسي. Apm-فحص {text-align:center;}
/* A + قالب-وحدة 6 CSS محددة */
. ،. Aplus-قياسي. Apm-hovermodule {text-align:left; الهامش: 0 تلقائي; العرض: 970px; الحشو: 0; الخلفية-اللون: # ffffff; الموضع: نسبي;}
. ،. Aplus-قياسي. Apm-hovermodule {text-align: herish;}
. ،. Aplus-قياسي. Apm-hovermodule-slides {backgrover-color:# ffffff; width:970px; height:300px;}
. ،. Aplus-قياسي. Apm-hovermodule-منزلقات-داخلية {margin-left:345px; الموضع: مطلق; z-index:25;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-منزلقات-داخلية {هامش-يسار: 0px; هامش-يمين: 345px;}
. ،. Aplus-قياسي. Apm-hovermodule-slidecontrol {padding-top: 14px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-slidecontrol {left: 0px; right:345px;}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage {محاذاة رأسية: أعلى; عرض: كتلة مضمنة; عرض: 80 بكسل; مؤشر: مؤشر; هامش-يمين: 35 بكسل; حشوة: 0;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-smallimage {margin-yight: 0px; margin-left:35px;}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage-bg {backgrounder: # ffffff; العرض: 80px; الارتفاع: 80px;}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage-آخر {margin-يمين: 0! مهم}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-smallimage-آخر {margin-left:0! مهم}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage a {text-transvent: uppercase; font-size:11px; font-weight:bold;}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage a: تحوم {text-decoration:none; اللون: # من الخارج! مهم}
. ،. Aplus-قياسي. Apm-hovermodule-smallimage img {border:1px solid # ock;}
. ،. Aplus-قياسي. Apm-hovermodule-opacitymodon: تحوم {opacity:1! مهم; فلتر: ألفا (التعتيم = من)! مهم}
. ،. Aplus-قياسي. Apm-hovermodule-opacitymodimg {opacity: on; فلتر: ألفا (opacity = 30);}
. ،. Aplus-قياسي. Apm-وحدة تحوم-صورة {موضع: مطلق; يسار: 0; z-index: 1;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-hovermodule-image {right:0;}
/* A + قالب-وحدة 9 CSS محددة */
. من. من. apm-center الحشو: 0 35 بكسل × 0 0; العرض: 300 بكسل;}
Html [dir = “rtl]. من من من من ؟ من من ؟ ؟ ؟ ؟ ؟ ؟ ؟ ؟ ؟ ؟ apm-center {الحشو: 0 0 0 35px; العرض: 300px;}
. من النوع الأخير {الحشو: 0px;}
/* A + قالب-وحدة نمطية من CSS محددة */
. ،. Aplus-قياسي. Apm-heromodule-textrent {align-self:center; يمين: 50 بكسل; هامش-يسار: تلقائي; حشوة: 15 بكسل; مرشح: progid:DXImageTransform. مايكروسوفت. التدرج (startColorstr = # BBBBBB ، endColorstr = # FFFFFF) ؛ لون الخلفية: rgb (~ 0) ؛ لون الخلفية: rgba (8.5). 7) ؛ اللون: أبيض ؛ العرض: 250px ؛}
Html [dir = “rtl”]. Aplus-قياسي. Apm-heromodule-textrent {left: 50px; right:auto; الهامش-اليسار: 0; الهامش-اليمين: تلقائي;}
. ،. Aplus-قياسي. Apm-heromodule-textriter h3 ،
. ،. Aplus-قياسي. Apm-heromodule-texul ،
. ،. Aplus-قياسي. Apm-heromodule-texol ،
. ،. Aplus-قياسي. Apm-heromodule-texul. أ-عنصر القائمة ،
. ،. Aplus-قياسي. Apm-heromodule-texol. A-قائمة-سلعة {color:white}
. A.aus-standard.mo. Textrent {محاذاة الذات: مركز; يمين: 50 بكسل; الهامش الأيسر: تلقائي; الحشو: 15 بكسل; اللون: أسود; العرض: 250 بكسل; مرشح: progid:DXImageTransform. مايكروسوفت. التدرج (startColorstr = # BBBBBB ، endColorstr = # FFFFFF) ؛ لون الخلفية: rgb (47) ؛ لون الخلفية: rgba (1.2);}
Html [dir = “rtl”]. Ma. Aplus-standard.mo. Textrute {left: 50px; right:auto; الهامش-اليسار: 0; الهامش-اليمين: auto;}
. Aus-standard..mo. apm-hero-image,. Asplus-standard.mo. Apm-hero-image{float:none}
. A.aus-standard.mo. Apm-hero image img. من. من. apm-standard.mo. Apm-hero-img{position:absolute}
. Aus-standard..mo. apm-hero-text,. Ase. Aplus-standard.mo. Apm-hero-text{position: reability}
. Aus-standard..plus. Plus-module-content. Our. Ma-standard.mo. aplus-content-module-fult {min-height:300px; display: flex}
/* الوحدة 13 نص */
. ،. Aplus-المعيار. {
حشوة: 40 بكسل 0;
أقصى عرض: 979px;
}
. ،. Asplus-المعيار. من أجل {
بطانة أسفل: 10 بكسل;
}
. ،. Aplus-معيار. من {p
محاذاة النص: يسار;
بطانة أسفل: 10 بكسل;
}
. ،. Aplus-معيار. من {p
محاذاة النص: يرث;
}
@ Media (أقصى عرض: 800px) {
/* استفسارات وسائل الإعلام الرئيسية */
. ،. Aplus-قياسي. Acs-ux-wrapfix {width: ency;}
. ،. Aplus-قياسي. وحدة aplus-wrapper {width: 1.2;}
. ،. Aplus-قياسي. Apm-leftimage {float:none;}
Html [dir = “rtl”]. Aplus-قياسي. Acs-ux-wrapfix {width: ency;}
Html [dir = “rtl”]. Aplus-قياسي. وحدة aplus-wrapper {width: 1.2;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-leftimage {float:none;}
. ،. Aplus-قياسي. Apm-centerthirdcol ul ،
. ،. Aplus-قياسي. Apm-centterthirdcol {margin-left: 14px;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-centerthirdcol ul ،
Html [dir = “rtl”]. Aplus-قياسي. Apm-cent thirdcol {margin-left: 0px; margin-yound: 14px;}
/* Module1 استفسارات وسائل الإعلام */
. ،. Aplus-قياسي. Apm-lefttwirdswrap float: {none; width: ak; margin:0;}
. ،. Aplus-قياسي. Apm-leftimage p {display:none;}
. ،. Aplus-قياسي. Apm-cent thirdcol {float:none; width: ▪;}
. ،. Aplus-قياسي. Apm-listbox {width: ock;}
. ،. Aplus-قياسي. Apm-rightthirdcol {float:none; width: ak-left:none; padding:0; margin:0; margin-bottx;}
. ،. Aplus-قياسي. Apm-rightthirdcol-img الداخلية {display:block; margin:auto;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-lefttwirdswrap float: {none; width: ak; margin:0;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-leftimage p {display:none;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-cent thirdcol {float:none; width: ▪;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-listbox {width: ock;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-rightthirdcol {float:none; width: ak-left:none; padding:0; margin:0; margin-bottx;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-rightthirdcol-img الداخلية {display:block; margin:auto;}
/* Module2/3 استفسارات وسائل الإعلام */
. ،. Aplus-قياسي. Apm-sidemodule {width: oy; height:auto;}
. ،. Aplus-قياسي. Apm-sidemodule-imageleft {width: ; الموضع: نسبي; العرض: الكتلة; الهامش-القاع: 15 بكسل;}
. ،. Aplus-قياسي. Apm-sidemodule-imageleft img {عرض: كتلة; هامش: 0 تلقائي;}
. ،. Aplus-قياسي. Apm-sidemodule-imageright {width: away; الموضع: نسبي; العرض: الكتلة; الهامش-القاع: 15 بكسل;}
. ،. Aplus-قياسي. Apm-sidemodule-imageright img {display:block; margin:0 تلقائي;}
. ،. Aplus-قياسي. Apm-sidemodule. A-تباعد-متوسط {margin-bott: 30px! مهم}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule {width: oy; height:auto;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageleft {width: ; الموضع: نسبي; العرض: الكتلة; الهامش-القاع: 15 بكسل;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageleft img {عرض: كتلة; هامش: 0 تلقائي;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageright {width: away; الموضع: نسبي; العرض: الكتلة; الهامش-القاع: 15 بكسل;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule-imageright img {display:block; margin:0 تلقائي;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-sidemodule. A-تباعد-متوسط {margin-bott: 30px! مهم}
/* Module4 استفسارات وسائل الإعلام */
. ،. Aplus-قياسي. Apm-fourthcol {margin:0; padding-bott: 23px; width: 5.0; float:none;}
. ،. Aplus-قياسي. Apm-fourth. Apm-fourthcol-image {height: herth;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-fourthcol {margin:0; padding-bott: 23px; width: 5.0; float:none;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-fourth. Apm-fourthcol-image {height: herth;}
/* استفسارات وسائط الإعلام Module5 */
. ،. Apm-standard. apm-tablemodule-table {width: table;}
. ،. Aplus-قياسي. Apm-tablemodule-valuecell {width:auto;}
Html [dir = “rtl”]. Apm-standard. apm-tablemodule-table {width: table;}
Html [dir = “rtl”]. Aplus-قياسي. Apm-tablemodule-valuecell {width:auto;}
}
/* Aui hack */
. ،. Aplus-standard * {-moz-box-sizing: bording-box;-webkit-box-sizing: bording-box;}
. ،. Aplus-قياسي. A-box mp-cterthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px; الموضع: نسبي; الحشو: 14 بكسل 18 بكسل ×;}
. ،. Aplus-قياسي. A-box {display: block;-webkit-bording-radeax: 4px;-moz-bording-radeax: 4px; Borde: 1px # dd solid; لون الخلفية: أبيض;}
. ،. Aplus-قياسي. A-color-البديل-backgroid-color: # f3f3f3! مهم;}
. ،. Aplus-قياسي. A-section {margin-bottom: 12px;}
. ،. Aplus-قياسي. A-size-base {font-size: 13 بكسل! مهم; ارتفاع الخط: 19 بكسل! مهم;}
. ،. Aplus-قياسي. A-spacing-base ،. Aplus-قياسي. A-ws. A-ws-spacing-base {margin-bott: 14px! مهم;}
. ،. Aplus-قياسي. مسافات كبيرة ،. من. من. Aplus-قياسي. A-ws. A-ws-spacing-larg {margin-bott: 22px! مهم ؛}
. ،. Aplus-قياسي. A-spacing-mini ،. من. Aplus-قياسي. A-ws. A-ws-spacing-mini {margin-bott: 6px! مهم ؛}
. ،. Aplus-قياسي. مسافات صغيرة ،. من. من Aplus-قياسي. A-ws. A-ws-spacing-صغير {margin-bott: 10px! مهم ؛}
. ،. Asplus-المعيار a ،. Aplus-standard a: زار ،. Aplus-المعيار أ: نشط ،. من. Aplus-معيار a:link {text-decoration: none;}
. ،. Aplus-معيار a: تحوم {text-decoration: تسطير ؛ المؤشر: pointer;}
. ،. Aplus-standard h1 ،. من. Aplus-قياسي h2 ،. من. Aplus-معيار h3 ،. من. Aplus-standard h4 {font-family: Arial,sans-serif; تقديم النص: الأمثل ؛ الحشو-القاع: 4px;}
. ،. Aplus-standard h1 ،. من. Aplus-قياسي h2 ،. من. Aplus-معيار h3 ،. من. Aplus-standard h4 {font-family: harish;}
. ،. Aplus-standard h1 ،. من. Aplus-قياسي h2 ،. من. Aplus-معيار h3 ،. من. Aplus-معيار h4 ،. من. Aplus-قياسي h5 ،. من. Aplus-قياسي h6 {الحشو: 0; الهامش: 0;}
. ،. Aplus-standard 3{font-weight: bred; font-size: 17px; Hline-height: all;}
. ،. Aplus-standard 4 {font-weight: عادي; حجم الخط: 17 بكسل; ارتفاع الخط: hour;}
. ،. Aplus-standard h5 {font-weight: bold;font-size: 13 بكسل; ارتفاع الخط: 19 بكسل;}
. ،. Aplus-معيار img {محاذاة رأسية: عرض أقصى: ،}
. ،. Aplus-معيار p {الحشو: 0; الهامش: 0 0 14px 0;}
. ،. Aplus-standard ul li {list-styel: disc;}
. ،. Aplus-معيار ul {margin: 0 0 18px 18px;}
. ،. Aplus-معيار ul ،. Aplus القياسية ol {padding: 0;}
. ،. معيار aplus: الطفل الأخير ،. ul. Aplus-standard ol: آخر طفل {margin-bottom: 0! مهم ؛}
. ،. Aplus-قياسي. قراءة-المزيد-حامل السهم {text-align: يمين; cursor: pointer; display:none;}

































































